Download Svg Viewport Border - 308+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a277.blogspot.com/2021/04/svg-viewport-border-308-file-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Viewport Border - 308+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
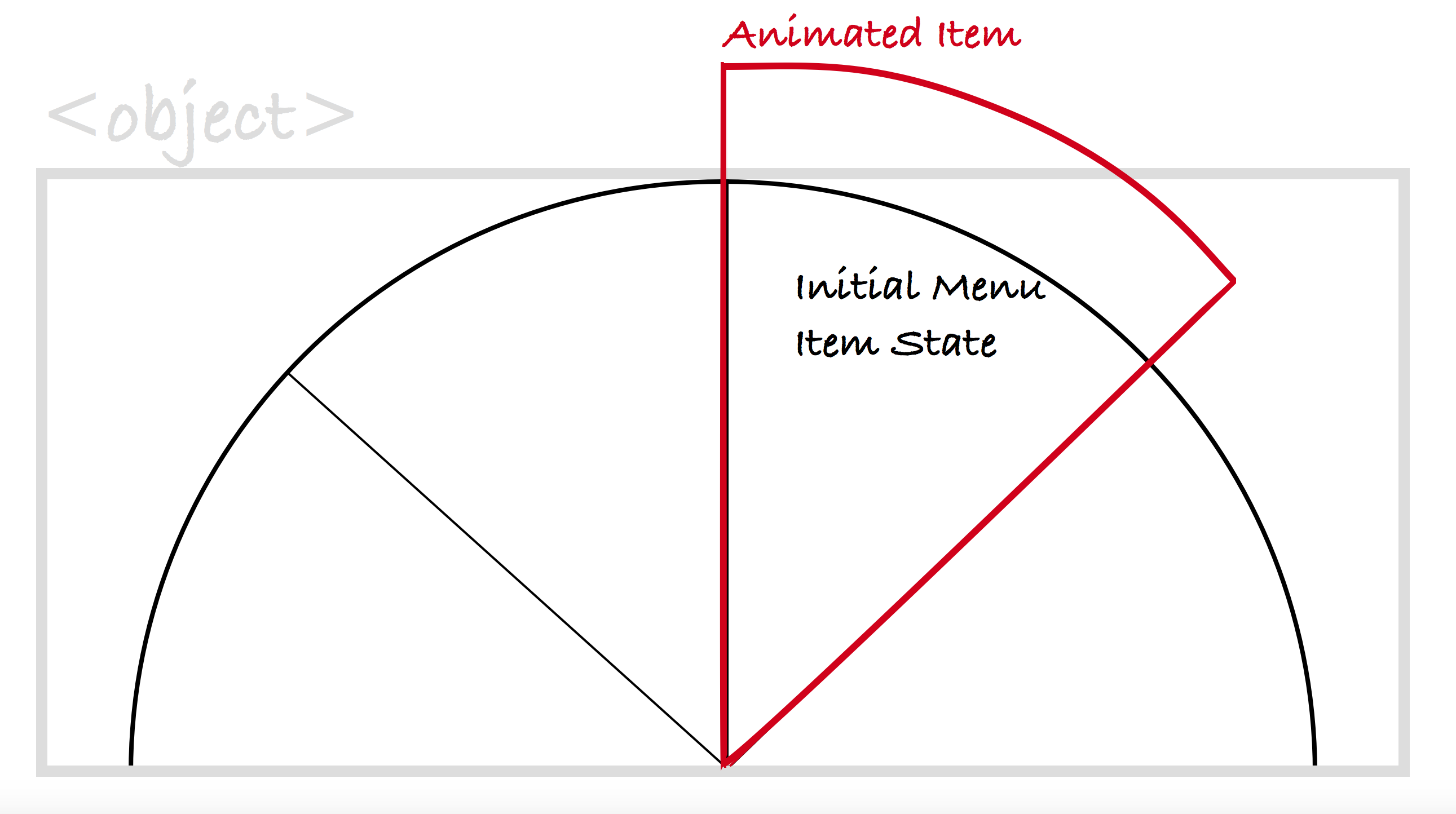
Here is Svg Viewport Border - 308+ File Include SVG PNG EPS DXF An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The svg viewport is like a porthole window whose size determines what you can see through it.
Viewport Icons Set, Cartoon Style Stock Vector ... from thumbs.dreamstime.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
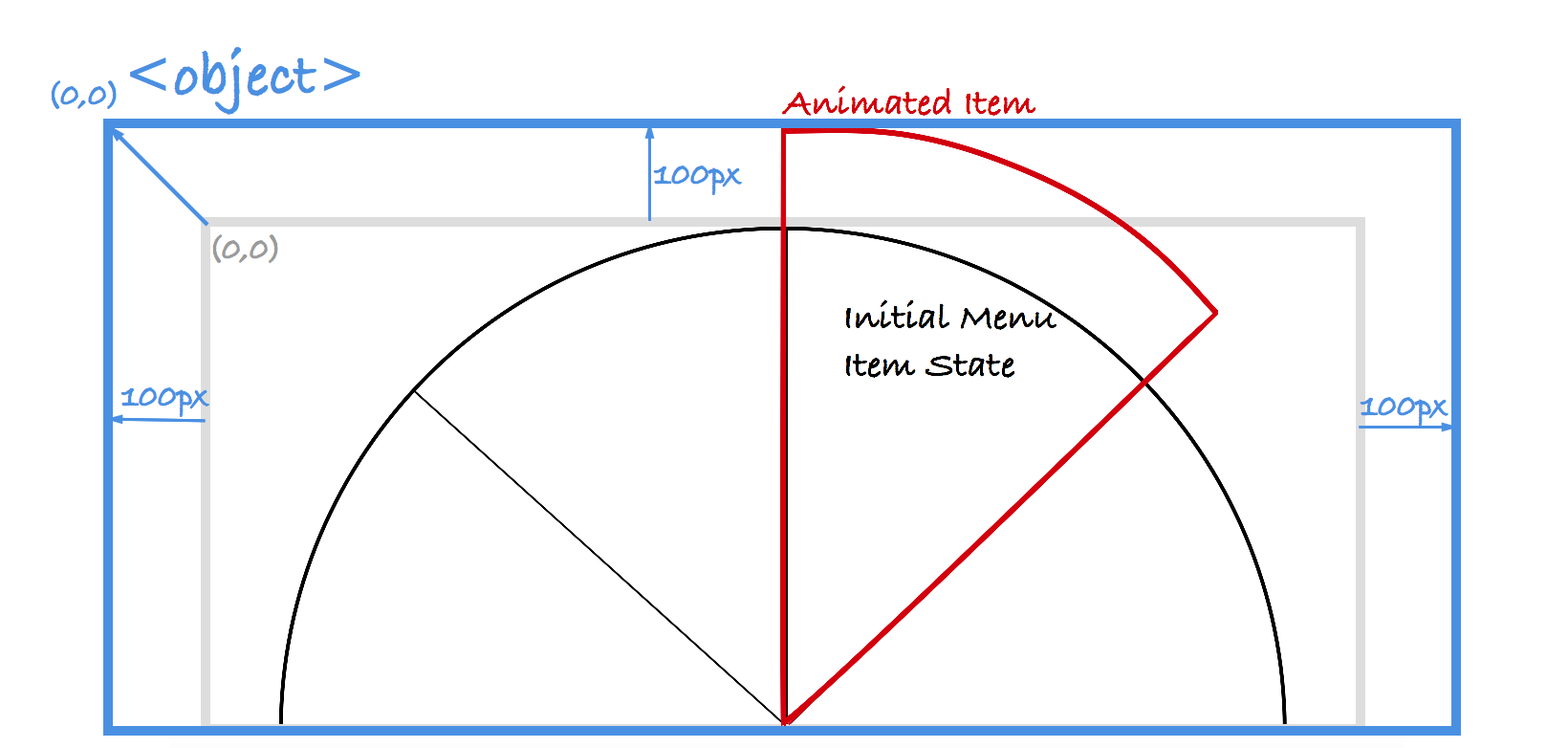
Download Svg Viewport Border - 308+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Borders border width border color border sides border shorthand rounded borders. Short tutorial that shows how to add a solid 1 pixel thick black border to an svg viewport. We need to ask a question here at this point the black border represents the new user coordinate system, and the blue border is the svg viewport. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The viewport is the user's visible area of a web page. The blue border represents the svg viewport. A viewport represents the area in computer graphics being currently viewed. The complete guide to svg animations get this course at 9.99$ (limited offer). All svg content is drawn inside svg viewports.
Svg Viewport Border - 308+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Viewport Border - 308+ File Include SVG PNG EPS DXF For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The viewport varies with the device, and will be.
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Width 150, height 100, x 0, y 0, stroke 10, purple. SVG Cut Files
Download Hexagon Frame Svg Free Gif Free SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
理解SVG圖片標簽的viewport、viewBox、preserveAspectRatio縮放 - IT閱讀 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
Free Border Template With Happy Kids Vector - Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Art-Directing SVG Images With The viewBox Attribute: How ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
html - How can I elegantly stretch an SVG with fixed ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
Ejemplos de ejercicios. Ficheros (2). SVG. Brython. Python ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
SVG 研究之路 (23) - 理解 viewport 與 viewbox - OXXO.STUDIO for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container.
More About Adding SVG Content on a Website - Creating ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
In search of the perfect web layout | all-sorts websites for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed.
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container.
javascript - Fill SVG path does not work - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container.
SVG Border Animated Glow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container.
WICD Core 1.0 #23 - viewport background for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. A viewport represents the area in computer graphics being currently viewed.
Some Imaginary CSS - Cloud Four for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements?
208: CSS box model for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container.
SVG 研究之路 (23) - 理解 viewport 與 viewbox - OXXO.STUDIO for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Ejercicios (2). Ficheros. SVG. Python. Bartolomé Sintes ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Art-Directing SVG Images With The viewBox Attribute: How ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container.
Working with a complex SVG sprite animation adjust to the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it.
Using SVG Stroke Attributes | Modern Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Tagged with css, svg have you ever wanted a cooler border than what you can get from stacking border elements? The svg viewport is like a porthole window whose size determines what you can see through it.
Download The viewport varies with the device, and will be. Free SVG Cut Files
Free Stroke Line Web Icons Set PSD - TitanUI for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it.
In search of the perfect web layout | all-sorts websites for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it.
The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
SVG 1.1 2nd Edition Test (svgweb): masking-path-03-b.svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Scroll Corner Border | Joy Studio Design Gallery - Best Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it.
Svg icon flag | download over 39,266 icons of flag in svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed.
The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Examen 05/05/17. Exámenes. Python. Bartolomé Sintes Marco ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed.
The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. Learn how to use svg images as the border of any sized container. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed.
The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
转载理解SVG的viewport,viewBox,preserveAspectRatio_SVG 教程_w3cplus for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it.
A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Roblox Frame Png | Rblx.gg Free Robux 2019 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed.
SVG的viewBox与preserveAspectRatio属性 - 灰信网(软件开发博客聚合) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it.
Comprendre SVG viewBox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. A viewport represents the area in computer graphics being currently viewed.
Examen 06/06/18. Exámenes. Python. Bartolomé Sintes Marco ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Examen 06/06/17. Exámenes. Python. Bartolomé Sintes Marco ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
Awesome SVG border animation Responsive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. Learn how to use svg images as the border of any sized container. The svg viewport is like a porthole window whose size determines what you can see through it.
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it.
Examen 05/05/17. Exámenes. Python. Bartolomé Sintes Marco ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container.
A viewport represents the area in computer graphics being currently viewed. The svg viewport is like a porthole window whose size determines what you can see through it.
Examen 06/06/17. Exámenes. Python. Bartolomé Sintes Marco ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc.
A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Presenting the project for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. Learn how to use svg images as the border of any sized container.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it.
Examen 30/05/19. Exámenes. Python. Bartolomé Sintes Marco ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewport is like a porthole window whose size determines what you can see through it. Learn how to use svg images as the border of any sized container. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
The svg viewport is like a porthole window whose size determines what you can see through it. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element.
Download Hexagon Frame Svg Free Gif Free SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. Learn how to use svg images as the border of any sized container. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it.
An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport.
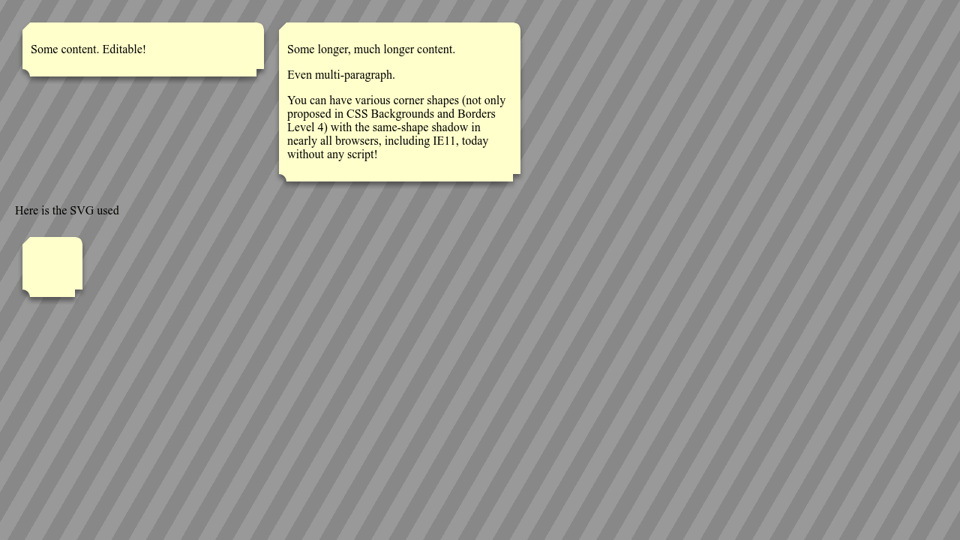
SVG as border-image for arbitrary corner shapes with shadow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. In web browser terms, it is generally the same as the browser window, excluding the ui, menu bar, etc. A viewport represents the area in computer graphics being currently viewed. An svg image can logically be as wide and high as you want, but only a certain part of the image can be you specify the size of the viewport using the width and height attributes of the <svg> element. The svg viewport is like a porthole window whose size determines what you can see through it.
For example, you might have a shape in your graphic that is 100px by 100px, but if you set the viewport. The svg viewport is like a porthole window whose size determines what you can see through it.
